Landing page – jak stworzyć skuteczną stronę docelową

Landing page z konwersją na poziomie 23,81%? Takie, a nawet lepsze wyniki, są możliwe. O ile wiesz, jak tworzyć skuteczne strony lądowania.
Chcesz budować strony docelowe, które konwertują jak szalone? Potrzebujesz odpowiedniego procesu i wiedzy o kluczowych elementach landing page. Znajdziesz ją w tym kompleksowym poradniku.
Jeden z wielu landing page’y, które stworzyłem, od wielu miesięcy utrzymuje współczynnik konwersji w okolicach 24%. Generuje leady (imię, nazwisko, email, nr telefonu).

Też możesz tworzyć tak skuteczne LP. Pokażę Ci krok po kroku jak to zrobić,.
Landing page – co to?
Landing page, a po polsku strona lądowania, to specyficzny typ strony internetowej. Zwykle jest to strona funkcjonująca poza głównym serwisem.
Landing page jest wykorzystywany najczęściej do specyficznych kampanii marketingowych. To strona, na której użytkownik “ląduje” po kliknięciu w reklamę.
Najczęstszym przypadkiem wykorzystania LP jest generowanie leadów (lead generation). Może to się odbywać poprzez zachętę do umówienia spotkania, pobranie ebooka, raportu.
Istnieją też landing page, których celem jest sprzedaż konkretnego produktu. Typowe przykłady to kursy online, ebooki, książki czy produkty cyfrowe.
Strona lądowania wyróżnia się kilkoma cechami:
- Najczęściej ma jeden konkretny cel / CTA
- Często posiada formularz kontaktowy od zbierania emaili czy leadów
- Prezentuje jeden produkt bądź usługę
- Design i treść LP odpowiada na konkretne zapytanie lub treść reklamy
- Zwykle jedna podstrona, bez menu i oddzielnych podstron
Strony lądowania są szeroko wykorzystywane w marketingu na Facebooku, Google Ads czy kampaniach mailingowych.
W Google Analytics istnieje wymiar landing page (strona wejścia). Pamiętaj, że to nie to samo!
W GA strona wejścia jest definiowana jako podstrona, od której rozpoczyna się wizyta. Nie oznacza to, że ta strona jest typowym landing pagem. W GA stroną wejścia może być strona główna, listing, karta produktu, ale też LP, który stworzysz pod konkretną kampanię.
Landing page jest kluczowym elementem kampanii reklamowych. To od jego jakości w dużej mierze zależy liczba konwersji, a tym samym opłacalność kampanii.
Im lepszy landing page, tym wyższy zwrot z inwestycji. Dedykowana strona lądowania najczęściej wygrywa z kierowaniem ruchu na stronę główną serwisu internetowego.
Dlatego tak istotne jest tworzenie skutecznych LP.
Po co Ci strona lądowania
Landing page zwykle ma jeden określony cel. Dzięki temu przyniesie Ci więcej konwersji, niż strona główna czy karta produktu, na którą alternatywnie mógłbyś skierować ruch z kampanii.
Zaletą kierowania ruchu na stronę lądowania jest więc efektywność. Dobry LP, z jedną konkretną akcją, da Ci dużo większy zwrot z inwestycji, niż ”zwykła” podstrona, przepełniona różnymi informacjami i posiadająca dziesiątki możliwych do wykonania akcji.
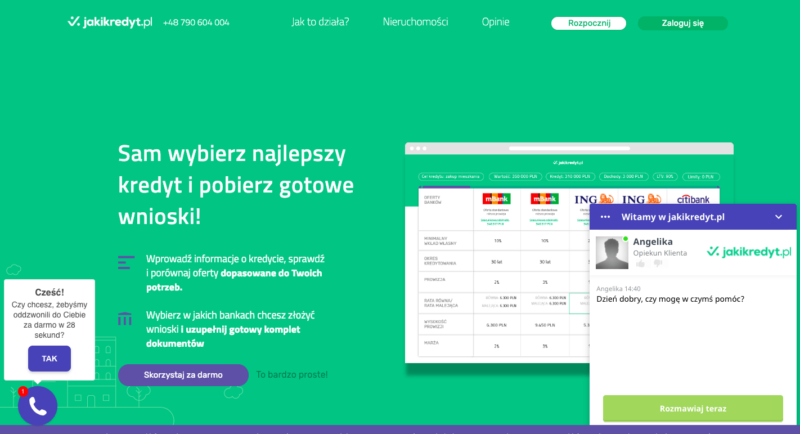
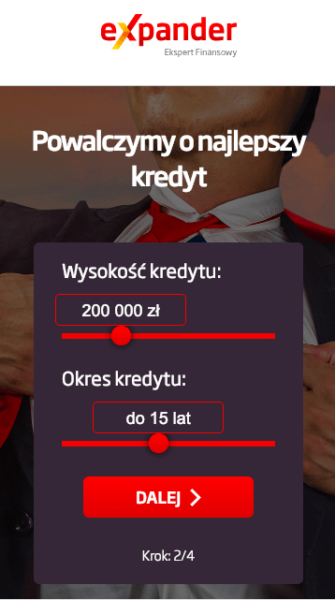
Porównaj dwie poniższe strony tej samej firmy.
Strona główna

Landing page

Której dałbyś wyższe szanse na konwersję? Założę się, że tej drugiej, czyli landing page. Jest prostsza i ma klarowną akcję do wykonania – przycisk “Dalej” (choć w ogóle nie kontrastowy – przydałoby się zmienić mu kolor).
Strona główna atakuje z kolei kilkunastoma opcjami do wyboru, co przytłacza użytkownika, ale też zmniejsza szansę podjęcia tzw. NOA (Najbardziej Oczekiwana Akcja), którą jest kliknięcie w “Skorzystaj za darmo”.
Landing page – przykłady
Zanim przejdziemy do procesu tworzenia landing page, chciałbym, żebyś wiedział, do czego warto dążyć.
Pokażę Ci kilka przykładów dobrych stron lądowania. Zwrócę uwagę na kluczowe elementy oraz ewentualne rzeczy, które warto poprawić.
Te przykłady pomogą Ci zwizualizować sobie efekt końcowy, jaki powinieneś osiągnąć, tworząc landing page. Kolejne sekcje artykułu pokażą, jak to zrobić od zera do działającej strony.
Przykład landing page #1: rankomat.pl

Dlaczego ten LP jest dobry?
- Grafika błyskawicznie komunikuje przekaz – oszczędzisz 50% na ubezpieczeniach.
- Czytelny, profesjonalny, wysokiej jakości design strony buduje zaufanie. Pomagają też w tym logotypy rozpoznawalnych firm ubezpieczeniowych.
- Call To Action (CTA) jest kontrastowy i widoczny. Komunikuje konkretną akcję, jaką wykona użytkownik – porównanie cen OC/AC.
- Nagłówek jasno tłumaczy, na czym polega usługa.
- Bullet-pointy komunikują namacalną wartość – szybkie porównanie ponad 70 ofert, oszczędności do 500 zł, możliwość płatności ratalnej + social proof – ponad 530 000 kierowców już ubezpieczonych.
Co można poprawić
- Fragment nagłówka “nawet o połowę!” wygląda jak link tekstowy – to może powodować tzw. “rage-clicking”, bo użytkownik się spodziewa, że link jest klikalny. Może uznać, że link nie działa, odświeżać stronę, czy nawet z niej wyjść. W każdym razie, taki “link” odciąga uwagę od CTA.
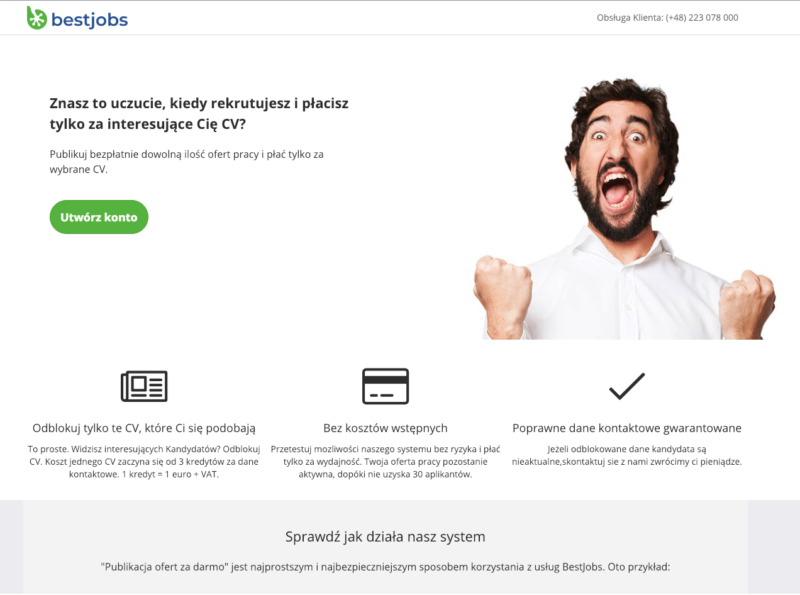
Przykład landing page #2: Bestjobs.eu
Reklama:


Dlaczego ten LP jest dobry?
- LP ma odpowiednią ilość treści.
- Czytelna komunikacja korzyści – publikuj bezpłatnie dowolną liczbę ogłoszeń, płać za interesujące Cię CV. Wyróżniająca się na rynku oferta.
- Klikalny numer telefonu (wygodne na mobile)
- Rozbudowany opis trzech głównych korzyści
- Zdjęcie wywołujące emocje – prawdopodobnie pozytywne 🙂
Co można poprawić
- Brak mocnego nagłówka z reklamy – “Publikuj oferty pracy za darmo”. Aby utrzymać uwagę użytkownika, warto dodać ten sam nagłówek na LP.
- Przycisk CTA jest mały w porównaniu do reszty strony. Powiększyłbym go.
- Tekst na CTA jest generyczny. Nie zachęca do kliknięcia. “Utwórz konto” brzmi jak sporo pracy – podawanie maila, wymyślanie hasła, klikanie w link aktywacyjny… “Załóż konto i publikuj za darmo oferty pracy” byłby lepszym tekstem.
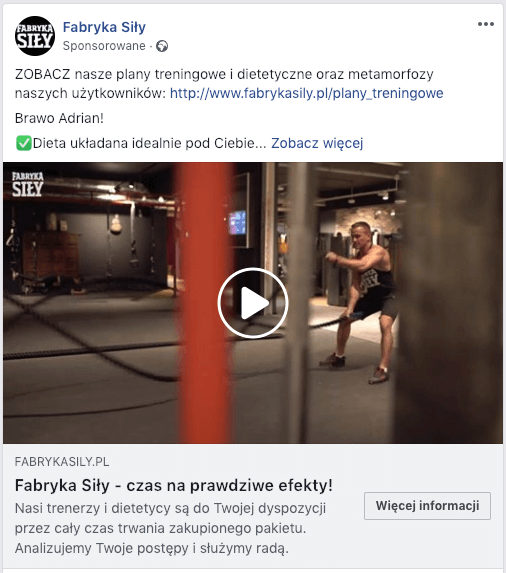
Przykład landing page #3: fabrykasily.pl
Reklama:

Landing page:

Na screenshocie zmieściła się połowa landing page’a. W przeciwieństwie do reszty przykładów, ten LP jest długi.
To dlatego, że produkt jest droższy i skomplikowany, a potencjalny klient może mieć wiele pytań. Do tego wrócimy w dalszej części artykułu – skupmy się na tym konkretnym LP.
Dlaczego ten LP jest dobry?
- Treść – rozwiewa wszystkie wątpliwości, jakie może mieć klient. Treść informuje m.in. o tym, że plany są układane przez specjalistów z różnych dziedzin związanych z treningami, jest dostępna dieta wegańska, plan jest dopasowany do konkretnej osoby na bazie wyników ankiety, możliwość wyrzucenia z diety nielubianych produktów.
- CTA jest zawsze widoczny, ponieważ belka u góry “jeździ” za użytkownikiem podczas przewijania strony.
- Pełna informacja o dość skomplikowanym produkcie, jakim jest plan treningowy + dieta + plan suplementacji.
- Jeden, klarowny CTA – zacznij teraz.
- Opisany proces tworzenia planu treningowego.
- Multimedia wspierające przekaz – zarówno zdjęcia efektów przed / po, jak i screenshoty z panelu użytkownika, dostępnego po zakupie.
- Prosty, emocjonalny i zawsze widoczny tekst “Za rok będziesz żałował, że nie zacząłeś dzisiaj!”. Motywuje do przyspieszenia decyzji o zakupie.
Co można poprawić
- Kto konkretnie układa plany treningowe? Czy są to osoby odpowiednio wykwalifikowane? Brakuje “twarzy firmy”.
- Dodanie liczby klientów mogłoby włączyć “efekt kuli śnieżnej” – skoro tyle osób korzysta, to oferta MUSI być dobra.
Jak zrobić landing page – proces tworzenia strony lądowania
Tworzenie strony lądowania może zająć zarówno 2 godziny, jak i kilka tygodni.
Wszystko zależy od tego, jak długi i skomplikowany będzie landing page, od mocy przerobowych w firmie oraz polityki w organizacji (czasem publikacja LP się przeciąga, bo pięć różnych osób musi go dokładnie obejrzeć, zgłosić poprawki i dopiero zaakceptować).
Niezależnie od czasu tworzenia LP, sam proces składa się z 6 etapów:
- Research
- Napisanie copy
- Projekt makiety
- Projekt graficzny / kodowanie
- Testy
- Instalacja śledzenia
Po ukończeniu wszystkich kroków publikujesz landing page. Oczywiście musisz go wcześniej przetestować i sprawdzić, czy technicznie wszystko działa.
Po pewnym czasie warto sprawdzić wyniki jakie generuje LP i przejść do jego optymalizacji. Przydatne są metodyki analiz z optymalizacji konwersji oraz testy A/B (jeśli ruch i liczba konwersji na to pozwalają).
#1: Research
Jeśli nie znasz swoich odbiorców i ich potrzeb, to trudno będzie Ci do nich trafić. Tworzenie landing page’a powinieneś więc rozpocząć od poznania użytkowników.
Wykorzystaj badania jakościowe:
- Wywiady pogłębione
- Badania ankietowe
- Badania użyteczności
- Rozmowy ze sprzedawcami i obsługą klienta
Jeśli tworzyłeś już wcześniej strony lądowania i masz dostęp do danych o zachowaniu użytkowników, to również je przeanalizuj.
Przydatne będą dane z Google Analytics, heatmapy, clickmapy i nagrania sesji.
Musisz się dowiedzieć:
- Jaki problem / potrzebę mają użytkownicy
- Kim są i jakim językiem się posługują
- Co oferuje konkurencja i jak wyróżnia się na jej tle Twoja oferta
- Jak użytkownicy korzystali z Twoich LP i co warto w nich poprawić
- Jak daleko użytkownicy przewijali LP – pozwoli to oszacować optymalną długość nowej strony docelowej
I teraz najtrudniejsze – pilnuj się, aby wnioski z researchu były odzwierciedlone w treści landing page.
Niestety, często są one ignorowane na rzecz opinii copywritera, designera czy osoby decyzyjnej (szefa). Nie pozwól na to!
#2: Napisanie copy
Tak, tak, dobrze przeczytałeś.
Nie zaczynaj tworzenia LP od szkicowania makiety na kartce papieru, a tym bardziej od wybrania gotowego szablonu.
Taki proces kończy się wypełnianiem miejsc na tekst losowymi słowami.
Polecam zacząć od napisania copy. Wyobraź sobie, że musisz obcej osobie sprzedać swój produkt / usługę. Masz na to 4 minuty.
W ten sposób powinien powstać tekst prezentujący Twoją ofertę.
Następnie przerób opowieść na format odpowiedni dla strony internetowej. Podziel go na sekcje, dodaj nagłówki, listy wypunktowane, testimoniale i Call To Action.
Mój proces tworzenia LP niemal zawsze zaczyna się od copy.
Dzięki temu mogę dobrać szablon bądź stworzyć makietę strony, która odpowiada historii, jaką chcę opowiedzieć. A nie odwrotnie.
Ta metoda mnie póki co nie zawiodła i pozwala budować świetnie konwertujące LP.
Jak napisać skuteczne copy? To temat na oddzielny artykuł.
Zapamiętaj kilka kluczowych zasad:
- Unikaj żargonu i skomplikowanych zdań. Postaw na prostotę.
- Stosuj krótkie bloki tekstu.
- 80% czasu poświęć na nagłówki i subnagłówki. Większość userów na nich skupi swoją uwagę.
- Opisz efekt końcowy. “Naucz się programowania w 14 dni” to lepszy nagłówek, niż ”14-dniowy kurs programowania”, bo pokazuje korzyść.
- Wykorzystuj listy wypunktowane, aby uniknąć monotonnych, długich akapitów. Dobre copy to łatwo skanowalne copy.
- Unikaj pustych superlatyw, jak “Najlepsze i najtańsze konto u lidera rynku”. Zastąp takie przymiotniki konkretami, np. “Konto z oprocentowaniem 2,2%, za 0 zł, w banku ze 100-letnią historią”.
- Dopracuj tekst CTA. Testy AB dotyczące koloru CTA są słusznie wyśmiewane, ale tekst przycisku może zrobić ogromną różnicę w konwersji.
Jeśli chcesz się nauczyć copywritingu, to pomoże Ci książka Artura Jabłońskiego o tytule Jak pisać, żeby chcieli czytać i kupować. Krótka, konkretna, pełna praktycznej wiedzy.
#3: Projekt makiety
Copy gotowe? To pora na makiety.
To krok pośredni między suchym tekstem, a finalnym designem landing page.
Dlaczego powinieneś stworzyć makietę?
- Niskim kosztem sprawdzisz, jak wizualnie będzie się prezentować LP. Być może trzeba coś dopracować w układzie, dodać / usunąć treść itp.
Takie zmiany łatwiej i szybciej zrobisz na kartce papieru czy w aplikacji typu Balsamiq lub UXPin, niż na finalnym designie. - Makieta ułatwi komunikację z designerem / front-endowcem. Jeśli tworzenie LP będziesz zlecał innej osobie, to samo opisanie oczekiwanego efektu nie wystarczy.
Specjalista może zrozumieć brief na swój sposób i dostarczyć stronę, która Ci się nie spodoba. Wtedy trzeba ją robić raz jeszcze, więc tracisz pieniądze, czas, i jeszcze raz pieniądze (koszt alternatywny kampanii, która mogłaby wystartować tydzień wcześniej i już zarabiać dla Ciebie pieniądze).

Makieta nie musi być przesadnie dokładna. Nawet rozrysowanie jej na kartce papieru jest pomocne, a zajmuje 15-30 minut.
Jeśli musisz najpierw zaprezentować makietę zespołowi / szefowi i potrzebujesz czegoś profesjonalnego, to skorzystaj z jednej z popularnych aplikacji do makietowania:
Makietę warto zderzyć z kilkoma osobami i zebrać wstępny feedback. Następnie możesz ją poprawić i dopiero finalną wersję przekazać do designu (lub samodzielnie się nim zająć).
Pozwoli to wykryć oczywiste błędy i wyeliminować je na wczesnym etapie.
#4: Projekt graficzny i kodowanie
Najlepiej oczywiście, aby designem LP zajął się grafik. Profesjonalny wygląd strony lądowania buduje zaufanie i zwiększa szanse na konwersję. Ale nie każdy ma dostęp do dobrego web-designera.
Jeśli korzystasz z narzędzia do tworzenia LP (lista w kolejnej sekcji) i masz podstawowe umiejętności graficzne, to poradzisz sobie samodzielnie.
Edytory drag-and-drop i gotowe szablony sprawiają, że nawet mało techniczny marketer zbuduje dobrze wyglądający LP.
Nie przesadź z zaawansowanymi efektami. Landing page musi być przede wszystkim:
- Prosty i czytelny
- Spójny wizualnie
- Skupiający uwagę na CTA
Dynamiczne tło, ruchome slidery i inne bajery tego typu mogą obniżać konwersję.
Ludzkie oko reaguje na ruch, więc ruchome tło może odciągać uwagę od komunikacji oferty, CTA czy formularza.
#5: Testowanie LP
Ten krok łatwo przeoczyć. A błędy techniczne na LP mogą Cię kosztować sporo pieniędzy.
Koniecznie sprawdź, czy:
- CTA są prawidłowo podlinkowane
- Formularz jest aktywny i da się go wypełnić
- Po wypełnieniu formularza astępuje przekierowanie na stronę podziękowania (lub jest wyświetlany komunikat z potwierdzeniem)
- Strona się ładuje odpowiednio szybko
- Wszystkie elementy wyświetlają się poprawnie w głównych przeglądarkach (Firefox, Chrome, Opera, Safari, IE)
- Mail po wypełnieniu formularza dociera do skrzynki mailowej i zawiera wszystkie potrzebne informacje
- Dane z formularza trafiają do CRM / bazy mailowej / innego narzędzia
Przeprowadź solidne testy zanim uruchomisz kampanie kierujące ruch na LP.
#6: Instalacja śledzenia
Analityka landing page to nie tylko Google Analytics, ale zacznij od tego narzędzia.
LP są często umieszczane na subdomenie. Dodaj wtedy w Google Analytics filtr, który pokaże nazwę hosta w raportach.
Jeśli LP masz w tej samej domenie, ale w subkatalogu (np. domena.pl/lp/), to nie musisz zmieniać ustawień w GA. Pamiętaj tylko o dodaniu kodu śledzącego lub kontenera Google Tag Manager (jeśli to tam trzymasz wszystkie tagi śledzące – rekomenduję tę opcję).
Co warto mierzyć na landing page:
- Kliknięcia w przyciski
- Przewijanie strony
- Interakcje z formularzem
- Odtwarzanie wideo
- Kliknięcia w karuzele, akordeony i inne interaktywne elementy, które odkrywają więcej treści
- Kliknięcia w numer telefonu
Jeśli nie masz doświadczenia z GA / GTM, to sprawdź mój poradnik Google Analytics dla blogerów. Chociaż jest on sprofilowany pod kątem stron z treścią, to instrukcje na temat wdrożenia GTM czy konfiguracji śledzenia zdarzeń Ci się przydadzą.
W Google Analytics ustaw też cel zliczający konwersje. Dzięki niemu łatwo sprawdzisz w raportach skuteczność landing page’a.
Poza Google Analytics, warto dodać narzędzie generujące heatmapy i nagrywające sesje użytkowników. Niektóre narzędzia do tworzenia LP mają też wbudowane heatmapy.
Krytyczne punkty strony docelowej
Kilku elementom landing page’a powinieneś poświęcić szczególną uwagę.
Przyłóż się przede wszystkim do:
- Nagłówka
- Głównego zdjęcia (tzw. Hero shot)
- Komunikacji oferty (USP)
- Call To Action
- Formularza
#1: Nagłówek
Krótka piłka – jeśli nagłówek nie jest spójny z reklamą, to użytkownik opuści stronę. Jeśli napisałeś nudny nagłówek, to mało kto przekona się do pozostania na landing page’u.
Słaby nagłówek = niska konwersja. Poświęć na jego napisanie dużo czasu. Zwróci się to z nawiązką, bo 80% osób czyta niemal wyłącznie nagłówki!
#2: Hero shot
Główne zdjęcie na LP (hero shot) musi wspierać Twój przekaz. Jeśli foto pasuje do oferty jak pięść do nosa, to użytkownik prędzej opuści LP, niż przekonwertuje.
Pamiętaj, że obraz jest wart więcej niż 1000 słów. Procesowanie obrazu jakieś 60,000 szybciej niż tekstu to raczej mit (choć wiele źródeł tak podaje), ale istnieją badania sugerujące, że połączenie tekstu i obrazu pozwala zapamiętać przekaz do 65% lepiej.
W skrócie: zadbaj o dobre zdjęcia.
Umieść na LP zdjęcie (hero shot), które:
- Jest spójne z treścią LP. Jeśli oferujesz wycieczkę, to pokaż ezgotyczną plażę.
- Wnosi wartość. Hero shot pokazujący Twój produkt jest świetny. Jeśli natomiast to samo zdjęcie można wykorzystać w 10 różnych tematykach LP, to powinieneś je zmienić.
- Zwraca uwagę na istotne elementy, np. Formularz czy USP. Sprawdź ten znany przykład poniżej:

Użytkownicy patrzą tam, gdzie jest skierowany wzrok człowieka na zdjęciu. Wykorzystaj to.
- Wzbudza emocje. Ale takie, jakie Ty chcesz rozpalić swoją ofertą. Radość, ekscytacja, niepokój, strach, duma – każda z tych emocji potrzebuje innego zdjęcia.
#3: Komunikacja oferty
Im więcej od użytkownika oczekujesz (personalne dane jak nr telefonu, dokonanie zakupu), tym mocniej musisz się natrudzić, aby go przekonać do konwersji.
Klarowna i perswazyjne copy w tym pomoże. Komunikuj ofertę:
- Krótko i zwięźle – bez zbędnych słów
- Konkretnie – liczby i fakty zamiast pustych frazesów
- Zrozumiale – odpuść sobie żargon branżowy i “mądre” słówka
- W punktach – to czytelniejsze, niż długie akapity tekstu. Podobno magiczna liczba to “trzy”.
- Z emocjami – fakty i liczby są ważne, ale emocje grają równie istotną rolę w procesie sprzedaży (w B2B też!). Pomóż klientowi wyobrazić sobie, jak będzie się czuł, gdy już skorzysta z Twojej oferty.
#4: Call To Action
Dobry CTA jest przede wszystkim kontrastowy.
Kolor nie ma znaczenia, jeśli tylko mocno odróżnia się od reszty strony. CTA musi się rzucać w oczy od razu po wejściu na LP. Pomaga w tym duży rozmiar.

Drugi aspekt to tekst CTA, który często przyjmuje taką fatalną postać:
“Wyślij”
“Potwierdź”
“Dalej”
Oczy od tych tekstów bolą, a współczynnik konwersji cierpi.
CTA to genialne miejsce na to, aby zakomunikować korzyść z Twojej oferty! Wykorzystaj ten potencjał.
Cechy dobrego CTA:
- Zawiera czasownik, np “Chcę otrzymać…”, “Wyślij mi”, “Odbierz…”
- Komunikuje korzyść. Np. “Rozpocznij 30-dniowy okres próbny” wygrywa z “Wyślij” albo “Start”.
- Jest duży. Większy CTA łatwiej zauważyć i podjąć decyzję o kliknięciu.
- Otoczenie go wspiera. Wokół CTA warto zostawić pustą przestrzeń. Niezły pomysł to dodanie wizualnych wskazówek (np. strzałka wskazująca na CTA czy patrząca się na niego osoba na zdjęciu).
Przydatne mogą być też informacje dodatkowe, np. o bezpieczeństwie danych, gwarancji, możliwości zwrotu czy – w przypadku SaaSów – “no credit card required”.

“Rozpocznij za darmo” to prosty, czytelny, nawołujący do akcji i komunikujący korzyść CTA.
#5: Formularz
Im krótszy, tym lepszy.
Ale nie przesadź – bo jeśli z pięciu pól zrobisz dwa, to gdy generujesz leady, obniży to ich jakość.
Łatwiejszy formularz to wyższa konwersja, ale też „łapanie” osób, które są mniej zainteresowane ofertą. Szkoda czasu na dzwonienie do ludzi, którzy nie potrzebują Twoich produktów / usług.
Ale kiedy formularz ma cztery pola, z czego dwa są nieobowiązkowe i do niczego Ci niepotrzebne, to nie miej litości. Skróć formularz.
Takie zabiegi pozwoliły mi podnosić konwersję landing page’y o 30-40%. Implementacja? W 15 minut.
O usability formularzy pisano już całe książki.
Kluczowe zasady to:
- Przejrzystość – za dużo treści w obrębie formularza rozprasza użytkownika
- Klarownie opisane pola (user wie, co ma wpisać)
- Określenie typu pola na mobile, np. numeryczne, email, tekst (dzięki temu klawiatura się zmienia np. na numeryczną do podania numeru telefonu, co ułatwia wypełnienie)
- Czytelna walidacja (zwłaszcza, jeśli trzeba podać hasło, PESEL, nr dowodu, kod pocztowy czy inną wartość, gdzie format, liczba znaków i ich typ jest ważna)
- Duże pola, w które łatwo trafić palcem (kluczowe na mobile)
Istotne są też techniczne aspekty landing page, jak czas ładowania się strony czy certyfikat SSL. Więcej o budowaniu efektywnego landing page przeczytasz w artykule Roberta Marczaka.
Narzędzia do tworzenia landing page
Jeszcze 10 lat temu stworzenie strony docelowej bez pomocy programisty i grafika było trudne.
Dzisiaj na rynku jest mnóstwo narzędzi z edytorem “drag and drop”. Bez wiedzy technicznej (a nawet bez umiejętności graficznych!) samodzielnie stworzysz skuteczną stronę.
Narzędzi jest cała masa i problemem może być decyzja o tym, co wybrać.
Z pozoru aplikacje do tworzenia landing pages wyglądają bliźniaczo podobnie.
Szczegóły – czasem nawet uniemożliwiające publikację LP na danej platformie – wychodzą w praniu.
Aby temu zapobiec, przed wyborem narzędzia do LPków, zwróć uwagę na:
- Dostępność gotowych szablonów
Przejrzyj bibliotekę dostępnych “gotowców”. Jeśli znajdziesz coś, co Ci odpowiada, to dostosowanie landing page’a zajmie Ci mniej czasu. Szybciej wystartujesz z kampanią. - Integracje
Możesz stworzyć najpiękniejszą stronę docelową z genialnym copy, ale jeśli nie jest zintegrowana z Twoim softwarem do mailingów czy systemem CRM, to jesteś w kropce. Zanim zaczniesz korzystać z narzędzia, sprawdź, czy możesz je łatwo zintegrować z innymi aplikacjami z Twojego ekosystemu! - Funkcjonalności
Potrzebujesz dynamicznych nagłówków? Będziesz robić dużo testów A/B? Budujesz wiele powtarzalnych stron, więc przydałaby się opcja definiowania elementów, które za jednym zamachem aktualizujesz na setkach stron? Przed wyborem narzędzia spisz wymagania. Następnie sprawdź, czy software na pewno je oferuje (i za jaką cenę).
Popularne narzędzia do budowania landing page:
- Landingi
- Instapage
- UnBounce
- Wix
- Leadpages
- LanderApp
8 dobrych praktyk w tworzeniu landing page
Często słyszę pytanie o treści “Jak zrobić dobry landing page?”.
I akurat w tym przypadku automatyczną odpowiedzią NIE JEST słynne “to zależy”!
W zamian prezentuję kilka zasad, których warto się trzymać, tworząc LP.
Najlepsze praktyki w budowaniu landing page:
#1: Reklama musi pasować do LP
Użytkownicy podążają za tropem. Jeśli w reklamie obiecasz im “Internet bez limitu za 9 zł”, to landing page musi zawierać ten sam przekaz. Najlepiej w widocznym miejscu. Tak, aby user nie miał wątpliwości, że trafił na odpowiednią stronę.
Brak kontynuacji przekazu z reklamy na LP prowadzi do wątpliwości. Czy to na pewno dobra oferta? Czy ta promocja nadal trwa? Może to ściema, bo nigdzie nie ma informacji o internecie bez limitu?
Nie chcesz, aby user, za którego ściągnięcie płacisz, myślał w ten sposób. Postaw na klarowność i spójność przekazu.
Dobry przykład – reklama:

I landing page:

LP jest bliźniaczo podobny do reklamy. Od razu wiadomo, że jesteś na odpowiedniej stronie.
#2: Dopracowana wersja mobilna
Kreatory landing page, takie jak Landingi, Leadpages czy Unbounce (szersza lista w punkcie Narzędzia do tworzenia LP), dobrze radzą sobie z automatycznym tworzeniem responsywnych stron. Z reguły dobrze wyglądają na mobile.
Ten punkt najczęściej dotyczy więc landing page budowanego z wykorzystaniem “własnego” systemu. Tutaj wersja mobilna potrafi się rozsypać, lub w ogóle nie skalować na telefonach. Koniecznie sprawdź landing page na smartfonie przed uruchomieniem kampanii reklamowej.

Ten punkt wydaje się oczywisty, ale w ferworze walki z deadline’ami i naciskającym klientem / szefem, punkt ze sprawdzeniem mobile jest czasem pomijany.
A później okazuje się, że 85% ruchu na LP pochodzi właśnie ze smartfonów. I wyniki są kiepskie, bo formularz się rozjechał, a CTA jest mało widoczny.
Często LP są tworzone najpierw w wersji desktop (na duże ekrany), a później upychane do formatu mobile.
Ale gdy 85% ruchu pochodzi z mobile (bo przykładowo mocno stawiasz na reklamę na Facebooku), to pomyśl nad odwróceniem procesu.
Najpierw stwórz wersję mobilną, która będzie lżejsza, treści będzie mniej, a konkretów więcej. Dopiero potem “rozciągnij ją” na desktop.
Ewentualnie możesz też stworzyć oddzielny LP dla desktopu i mobile. To trochę więcej roboty z ustawieniem kampanii, ale efekty mogą być warte zachodu.
#3: Prostota i czytelność
Dobry landing page to czytelny landing page. Nic nie irytuje mocniej, niż przeładowanie treścią czy trudne w zrozumieniu copy.
Aby skorzystać z Twojej oferty, użytkownik musi ją przede wszystkim zrozumieć.
Stwórz proste i zrozumiałe copy na LP.
Drugim aspektem jest hierarchia wizualna. Najważniejsze elementy, jak nagłówek, opis oferty, formularz, CTA, muszą być widoczne od razu. Pomaga w tym duży rozmiar i kontrastowe kolory.

Formularz możesz dodatkowo zamknąć w ramce o innym kolorze (jak na przykładzie powyżej). Skuteczniej przyciągnie wzrok odwiedzających.
#4: Nagłówek dopasowany do zapytania
Ten punkt wiąże się z punktem #1.
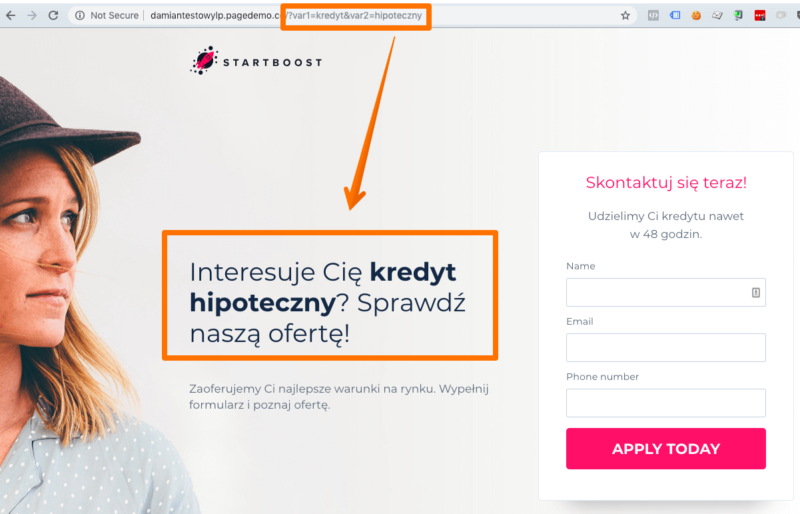
Wyobraź sobie, że masz jeden LP, ale nagłówek magicznie wyświetla zawsze te słowa kluczowe, których szuka user pochodzący z Google Ads.
Narzędzia do tworzenia LP, takie jak Instapage, pozwalają na dodanie dynamicznych parametrów.
Po prostu definiujesz “placeholdery” w treści, a później w adresie URL dodajesz parametry, które je wypełniają.
To proste:

Dopasowanie nagłówka do zapytania pomaga w zwiększeniu konwersji na landing page.
#5: Jeden CTA (Call To Action)
A co, jeśli będą chcieli zadzwonić?
A jeśli chcą od razu kupić?
A może dać też opcję wypełnienia formularza z kontem Google, Linkedin albo Facebook?
A może… STOP!
Landing page powinien mieć najlepiej tylko jedną możliwą do wykonania akcję.
Jeden CTA sprawia, że użytkownikowi łatwiej podjąć decyzję. A to zwiększa szansę na konwersję.
Jeśli opcja jest jedna, to decyzja jest prosta: tak albo nie.

Natomiast jeśli umieścisz na LP cztery różne przyciski, nawołujące do różnych akcji, to użytkownik musi wybrać między czterema opcjami. Taki wybór przytłacza.
Zdecyduj, jaka akcja jest dla Twojego biznesu najważniejsza. Zostawienie danych kontaktowych, telefon, pobranie ebooka, a może zakup online?
Gdy ją wybierzesz, to postaw na tę konkretną opcję i zostaw resztę w spokoju.
U jednego z klientów uprościliśmy stronę z formularzem. Wyrzuciliśmy m.in. przyciski do logowania z Facebook / LinkedIn / Google. Efekt? Współczynnik konwersji poszedł w górę o ~106%.
#6: Elementy budujące zaufanie
O ile nie pracujesz dla firmy posługującej się znaną marką, to musisz zbudować zaufanie u użytkownika. Istnieje kilka technik pozwalających to osiągnąć na landing page.
Zaufanie na landing page możesz budować poprzez:
- Profesjonalnie zrealizowane wideo
- Testimoniale
- Profesjonalny design strony
- Pokazanie numeru telefonu
- Logotypy znanych marek (klientów, partnerów)
- Logotypy certyfikacji, nagród, wyróżnień
- Logotypy i linki do artykułów o firmie w rozpoznawalnych mediach
- Zdjęcia zespołu (ale nie ze stocka!)
Zaufanie jest jednym z elementów wpływających na współczynnik konwersji. Jeśli masz możliwość wykorzystania którejś z powyższych technik, zdecyduj się na to.
#7: Brak nawigacji
Umieszczenie nawigacji u góry landing page’a to proszenie się o problemy.
Dajesz wtedy użytkownikowi możliwość “ucieczki” na inną podstronę.
Landing page powinien być jak najprostszy. Uwaga użytkowników jest krótka i musisz z tych kilku-kilkunastu poświęconych Twoje stronie sekund wycisnąć jak najwięcej.
Nawigacja odciąga natomiast uwagę od najważniejszych punktów – Twojej oferty oraz CTA.
Powiedz jej stanowcze “nie”.
#8: Szybkie ładowanie strony
To klasyk, ale im szybciej wczytuje się strona, tym wyższa szansa na konwersję.
Twój landing page ładuje się dłużej niż 4 sekundy? Część użytkowników nawet nie poczeka, tylko zamknie stronę.
Twoje cudowne copy i genialna oferta nie będą nawet miały szansy przekonać do siebie potencjalnego klienta.
Po stworzeniu LP przetestuj go kilkoma narzędziami, jak webpagetest.org, Pingdom czy GTMetrix. Monitoruj też szybkość ładowania się strony w Google Analytics. Jeśli będzie źle, to optymalizuj.
Częstymi problemami są ”ciężkie” elementy, takie jak zdjęcia w wysokiej rozdzielczości, ładujące się w tle wideo czy tona Javascriptu, odpowiadająca za dodatkowe efekty.
Jeśli trzeba, skompresuj zdjęcia, zoptymalizuj sposób działania wideo i usuń niepotrzebne skrypty ze strony. Szybkość wczytywania LP to priorytet.
Analityka dla landing page
Podstawą będzie tutaj Google Analytics. Narzędzia do LP zwykle też mają wbudowany moduł śledzący, ale zadbaj o to, aby pełne statystyki wysyłać też do GA.
Pozwoli Ci to w przyszłości łatwo zestawić skuteczność różnych LP czy wykorzystać dodatkowe informacje do analizy (których prosta analityka w narzędziu do LP nie udostępnia).
Co skonfigurować w Google Analytics w kontekście LP? Przede wszystkim zdarzenia.
Ponieważ landing page to tylko pojedyncza strona, musisz się dowiedzieć co się na niej dzieje. Bounce rate czy średni czas na stronie to metryki, które nic Ci nie powiedzą.
Dodatkowo warto uruchomić heatmapy i nagrania sesji.
Jak analizować landing page w Google Analytics
Polecam umieścić wszystkie LP w jednym wspólnym miejscu. Może to być:
- Dedykowana subdomena, np. lp.mojadomena.pl
- Dedykowany subfolder, np. mojadomena.pl/lp/
Jeśli skorzystasz z subdomeny, to koniecznie dodaj w GA filtr wyświetlający w raportach nie tylko ścieżkę strony (Page Path), ale całą domenę.
Zaufaj mi, zaoszczędzi Ci to sporo czasu i nerwów przy analizach 🙂
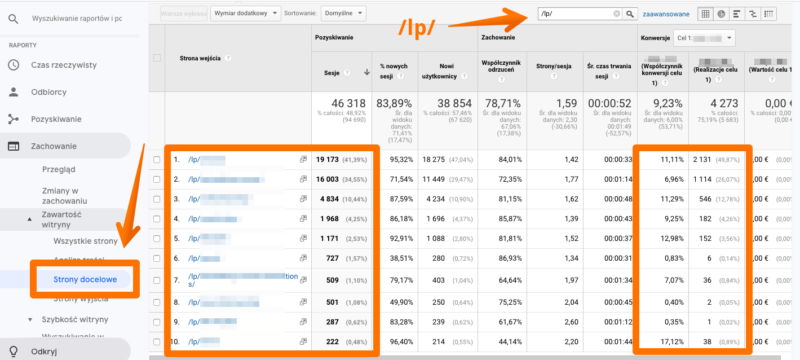
Podstawowym raportem do ceny landing pages jest Zachowanie > Zawartość strony > Strony docelowe.

Jeśli wszystkie LP publikujesz w jednej subdomenie / folderze, to odfiltruj je i zobaczysz ich skuteczność. Aby ją ocenić, musisz wcześniej skonfigurować śledzenie celów.
O śledzeniu celów (konwersji) w GA pisałem już w oddzielnym artykule.
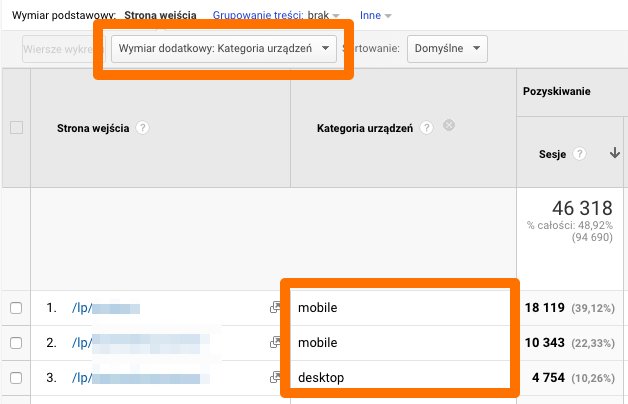
Dobry startem analiz LP jest sprawdzenie statystyk dla różnych typów urządzeń. Dodaj wymiar dodatkowy Kategoria urządzenia i zobaczysz statystyki dla desktop, mobile i tablet.

Na ten sam LP wysyłasz ruch z różnych źródeł? Skorzystaj z wymiaru dodatkowego Źródło / medium i sprawdź, który kanał jest najskuteczniejszy, a który musisz zoptymalizować (lub wyłączyć).

Skonfigurowane wcześniej zdarzenia znajdziesz w sekcji Zachowanie > Zdarzenia. Aby sprawdzić tylko zdarzenia dla wszystkich landing page’y (lub niektórych z nich), możesz skorzystać z wymiaru dodatkowego, lub stworzyć raport niestandardowy.
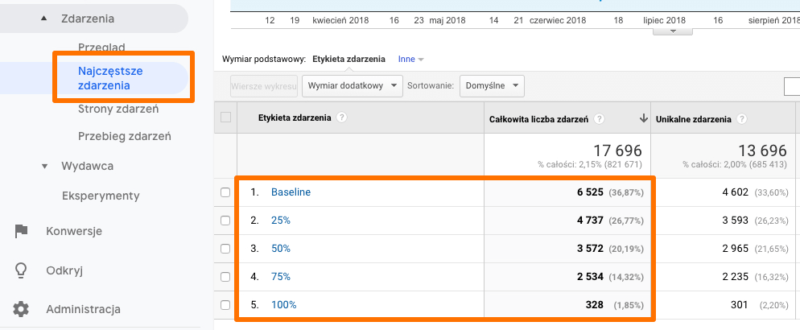
Analiza przewijania strony
Przeanalizuj, jak daleko przewijają stronę odwiedzający LP. Być może tylko niewielka część z nich widzi sekcje z istotnymi informacjami czy formularzem.

W takim wypadku koniecznie przesuń te elementy na górę strony.
Jeśli landing page jest długi, a mimo tego głębokość przewijania jest niewielka, to pomyśl nad zredukowaniem treści.
Demografia
Wygląd reklam i landing page’a może mocno wpływać na skuteczność wśród poszczególnych grup odbiorców.
Zestaw landing page z wymiarami takimi jak płeć, wiek czy miejscowość. Sprawdź, czy któraś z kombinacji mocno odstaje od normy (na plus lub na minus).
To informacja o tym, jak lepiej targetować reklamy i dla których grup wiekowych / geograficznych powinieneś pomyśleć nad optymalizacją (albo zastopowaniem kampanii).
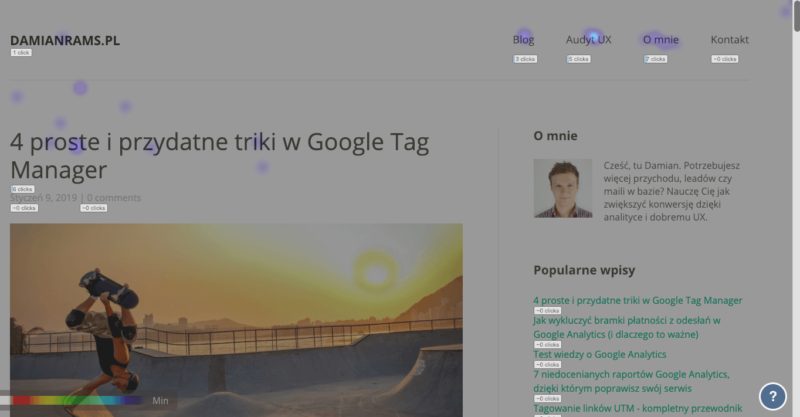
Heatmapy i clickmapy
Poza Google Analytics warto też analizować heatmapy, mapy kliknięć i nagrania sesji.
Mapy kliknięć mają jedną kluczową zaletę – pokazują, w co klikał użytkownik, nawet jeśli element nie jest linkiem! Tego Google Analytics Ci nie powie.
Otrzymujesz też wizualną prezentację kliknięć czy ruchów kursora, co pozwoli szybciej zrozumieć, co się dzieje na stronie.
Dowiesz się dzięki temu, jakie zdjęcia czy elementy interesują użytkowników (bądź odciągają ich uwagę od kluczowych treści lub CTA).

Jeśli Twój landing page ma niską konwersję, to nieocenione mogą się okazać nagrania sesji użytkowników. Nagrania pomogą Ci:
- Zdiagnozować błędy w formularzu
- Odkryć niedziałające przyciski, wideo czy karuzele
- Zaobserwować niepoprawne działanie LP na mobile
Polecane narzędzia do heatmap i nagrań sesji:
Na co uważać w analizach LP
Kilka tipów dla analiz stron lądowania.
- Ignoruj na małe liczby. 21% współczynnik konwersji dla ruchu z mailingu, ale to tylko 3 konwersje? To nic nie znaczy.
- Nie patrz na współczynnik odrzuceń i średni czas na stronie. Te metryki na landing page nic nie mówią, bo są zliczane tylko, jeśli user przejdzie na kolejną podstronę. A w przypadku LP zwykle kolejna podstrona = konwersja.
- Mierz zaangażowanie zdarzeniami. Przewijanie strony, czas spędzony na stronie, mierzenie zaangażowania w treść w zaawansowany sposób, śledzenie interakcji z wideo, kliknięć w przycisku, interakcji z formularzem. To są ciekawe dane!
- Segmentuj – po urządzeniach, systemach operacyjnych, kampaniach, nawet kreacjach reklam czy słowach kluczowych (jeśli ściągasz dużo ruchu). Szukaj kombinacji, które dają wysoki współczynnik konwersji i rób więcej tego, co działa.
Optymalizacja landing page
Każdą stronę docelową da się poprawić.
Landing page konwertuje poniżej Twoich oczekiwań? Trzeba go zoptymalizować.
Optymalizacja landing page to proces, który składa się z kilku etapów:
- Research i analiza danych o LP
- Stworzenie listy hipotez do przetestowania
- Opracowanie designu poprawionej wersji strony
- Test AB (lub wdrożenie i obserwacja statystyk)
- Analiza testu i wyciągnięcie wniosków
Gdy na landing page kierujesz niewielki ruch, to nie ma sensu bawić się w testy A/B. Przeanalizuje dane (zgodnie z częścią Analityka LP) i wdrażaj rozwiązania. Następnie obserwuj metryki i decyduj, czy warto te zmiany zostawić, czy testować dalej.
Jeśli w ciągu 4 tygodni nie jesteś w stanie przeprowadzić testu AB, to się na niego nie decyduj.
Czas trwania testu zależy od obecnego współczynnika konwersji, oczekiwanego wzrostu oraz ruchu, jaki generujesz na LP. W odpowiednich wyliczeniach pomoże Ci kalkulator.
Nie wprowadzaj zmian, które podpowiada Ci wyłącznie Twoja intuicja. Najczęściej takie rozwiązania nie przynoszą oczekiwanych rezultatów.
Pokornie przeanalizuj dane, pokaż landing page kilku osobom, zbierz feedback, i dopiero gdy rozpoznasz problemy ze stroną, przejdź do ich naprawy.
Testy A/B dla landing page
Testy AB na landing page są stosunkowo proste do wprowadzenia. Większość narzędzi oferuje taką funkcjonalność.
Wystarczy, że w edytorze wizualnym stworzysz alternatywną wersję strony, podzielisz ruch między obie dostępne wersje i uruchomisz test.
Najczęściej testy A/B na landing page dotyczą:
- Umieszczenia formularza
- Tekstu na przycisku CTA
- Nagłówka
- Bullet-pointów komunikujących wartość
- Dodaniem / usunięciem testimonial
- Wideo
- Głównego zdjęcia powyżej linii zgięcia (tzw. Hero shot)
- Copy (tekstów na stronie)
- Kolorystyki
- Długości strony
Niemal każdy z tych testów jesteś w stanie samodzielnie skonfigurować i uruchomić. Nie jest potrzebna pomoc programisty. Czasem przydadzą się za to umiejętności copywriterskie lub graficzne 🙂
Podsumowanie
Ten artykuł mógłbym spokojnie podzielić na 5 oddzielnych treści. Chciałem jednak, żebyś wszystkie potrzebne informacje o budowaniu skutecznych LP miał zebrane w jednym miejscu.
Koniecznie pochwal się swoimi LP w komentarzu. Jeśli istnieją aspekty, których nie poruszyłem – a które Cię nurtują – to też daj znać. Dopiszę 😉







Super tekst! Jednocześnie polecam każdemu uważać z testami A/B, żeby procentowy wzrost współczynnika konwersji, nie obniżył finalnie ROI. Ciekawych odsyłam na bloga: https://robertmarczak.pl/marketing/optymalizacja-landing-page/
Super kompendium. Dopiero się uczę. Dla mnie bomba!
Dziękuję za dobre słowo!
Damian, świetny tekst! Kto się zna na rzeczy, zobaczy od razu, że wiedza, którą sprzedajesz w tak prosty i przystępny sposób jest poparta nieraz trudnymi do przetrawienia badaniami, raportami i własnym doświadczeniem. A ten kto się na rzeczy jeszcze nie zna, to się pozna bez zbędnej sieczki w mózgu 🙂
Kasia, dzięki za dobre słowo! 🙂
Bardzo dobry tekst. Konkretnie i przejrzyście.
Dobry tekst. Nie ustrzegłeś się co prawda kilku błędów typu „skoro ja wiem o czym piszę, to czytający też” ale poza tym bomba!
Dzięki Piotr! A czy mógłbyś wskazać konkretnie błędy, o których piszesz? Samodzielnie nie jestem w stanie tego wychwycić przez „klątwę wiedzy” – a z chęcią je poprawię 😉