Analiza heurystyczna (ekspercka) w optymalizacji konwersji

Jeśli chcesz optymalizować konwersję, to analiza heurystyczna powinna być pierwszym badaniem, jakie przeprowadzisz. Nic o nim nie wiesz? Czas nadrobić.
Dlaczego warto przeprowadzić analizę heurystyczną?
Analiza heurystyczna jest prosta do przeprowadzenia (nie mylić z “łatwa”).
Proces polega na eksplorowaniu strony internetowej i wypisywaniu potencjalnych problemów – nic skomplikowanego. Tak naprawdę robisz to codziennie, chwaląc lub narzekając na serwisy, z których korzystasz.
Zaletami analizy eksperckiej są szybkość i niski koszt. Wystarczy Ci strona internetowa i notatnik. Nie potrzebujesz żadnych aplikacji. Nie musisz czekać, aż zbiorą się dane.
Możesz zacząć tu i teraz, a po kilku godzinach mieć listę kilkunastu obszarów, które być może warto usprawnić w Twoim serwisie.
Analiza heurystyczna to dobra metoda na start procesu optymalizacji konwersji. Niskim nakładem uzyskujesz listę problematycznych elementów witryny.
Zalety analizy eksperckiej to:
- Szybkość
- Prostota – każdy może ją przeprowadzić
- Brak konieczności korzystania z narzędzi
Metoda heurystyczna ma też kilka wad:
- Jakość rekomendacji zależy od wiedzy eksperta – im mniej wiesz o optymalizacji konwersji, tym gorsze efekty analizy
- Twoja perspektywa jest subiektywna – znajdziesz tylko część problemów
- Łatwo przeszacować (lub niedoszacować) skalę problemu, bo nie masz liczb
W związku z powyższymi minusami, analizę heurystyczną powinieneś traktować jako wstępne rozpoznanie. Kolejnym etapem powinna być eksploracja problematycznych obszarów poprzez inne analizy ilościowe i jakościowe.
Proces analizy heurystycznej
Zanim zabierzesz się za wypisywanie problemów ze stroną, musisz wiedzieć, jak to usystematyzować. Odpowiedni proces powoduje, że:
- Znajdujesz więcej problemów – framework Cię na nie naprowadza
- Analizujesz kompleksowo czynniki wpływające na zachowanie użytkownika
- Klasyfikujesz problemy w konkretnych grupach, co zwiększa przejrzystość rekomendacji
Klikanie tu i ówdzie oraz spisywanie wolnych wniosków skończy się bałaganem. Tylko ustrukturyzowane podejście do analizy heurystycznej zagwarantuje Ci stworzenie kompletnej listy problematycznych obszarów.
Specjaliści od optymalizacji konwersji opierają swoje działania o tzw. frameworki.
Kanadyjski WiderFunnel stworzył The LIFT Model®:

ConversionXL proponuje składający się z 5 części model heurystyczny.

Firma Web Arts opracowała podejście “7 Levels of Conversion”:

Jak zauważyłeś, wszystkie modele heurystyczne opierają się o podobny zestaw ~6 czynników, które musisz przeanalizować. Trudno wymyślić coś nowatorskiego – metody heurystyczne są dość oczywiste.
Ważne! Zanim zaczniesz analizę heurystyczną, przygotuj sobie najpopularniejsze scenariusze zachowań Twoich użytkowników. Na przykład:
- Użytkownik wchodzi na kartę produktu z porównywarki cen i chce dokonać zakupu
- Użytkownik wszedł bezpośrednio na stronę główną chce zwrócić produkt
- Użytkownik wszedł z wyników wyszukiwania na frazę “buty sportowe” i trafił na stronę kategorii
Wejdź w buty użytkownika. Oceniaj witrynę mając w głowie jego cele. Tym sposobem unikniesz generowania losowych komentarzy w stylu “kolor tła jest zbyt ciemny”.
Ocenianie witryny w kontekście pozwoli Ci się skupić na rzeczywistych problemach z konwersją.
Jakie elementy strony internetowej analizować?
Zwróć uwagę na 6 kluczowych obszarów, wpływających na współczynnik konwersji w witrynie.
Dokładnie opisałem każdy z nich, wspierając go przykładami dobrych i złych rozwiązań.
#1 Dopasowanie
Ta metoda heurystyczna polega na odpowiedzi na pytania, jakie użytkownik sobie zadaje bezpośrednio po wejściu na Twoją stronę to:
- Czy ten serwis oferuje to, czego szukałem?
- Czy ta strona jest dla takich osób jak ja?
- Czy oferta i wygląd tej strony spełnia moje oczekiwania?
Oczywiście, użytkownik nie zadaje sobie tych pytań na głos i nie rozmyśla nad nimi przez kwadrans. Podświadomie ocenia, czy warto zostać na stronie, co trwa kilka sekund.
Twój cel to przekonanie jak największej liczby użytkowników do pozostania w serwisie. Jeśli współczynnik odrzuceń witryny jest wysoki, poświęć dużo uwagi na ten punkt analizy heurystycznej.
To, co użytkownik zobaczy po wejściu na stronę, musi pasować do treści, jaką widział chwilę wcześniej. Oceń, czy zawartość strony współgra z:
- Meta opisem w wynikach wyszukiwania
- Treścią postów w mediach społecznościowych
- Zawartością reklam (nagłówek, tekst, zdjęcie, wideo)
- Zawartością maila
- Czymkolwiek innym, co użytkownik widział bezpośrednio przed przejściem na witrynę
Dopasowanie – zły przykład
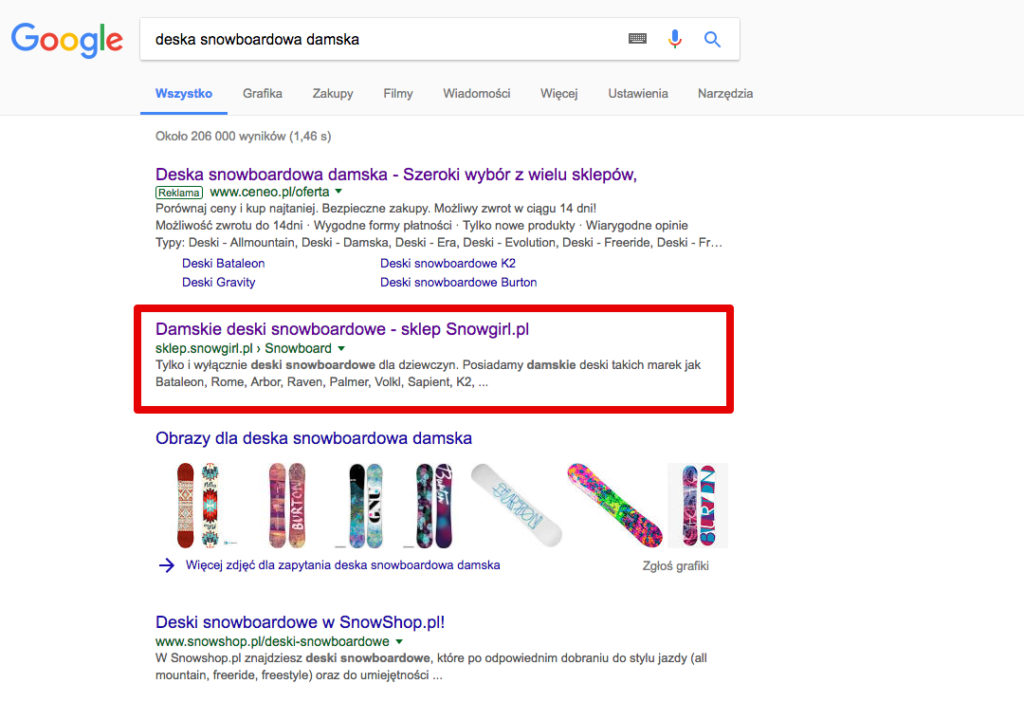
Szukasz damskiej deski snowboardowej w Google. Nagłówek “Damskie deski snowboardowe” i opis “Tylko i wyłącznie deski snowboardowe dla dziewczyn.” brzmi dobrze. Klikasz.

Lądujesz na takiej stronie.

Dlaczego dopasowanie jest słabe?
- Brak produktów powyżej folda
- Paginacja w prawym dolnym rogu sugeruje, że w tej kategorii nie ma żadnych desek (ten element zwykle pojawia się na końcu listy)
- Brak nagłówka “Damskie deski snowboardowe”. Zamiast tego uwagę przykuwa komunikat na turkusowym tle
- “Okruszki” nie zawierają informacji o “damskich deskach”
- W filtrach pole “Płeć” nie jest zaznaczone
Trudno ocenić, czy sklep oferuje damskie deski snowboardowe. Gdy przewiniesz stronę w dół, znajdziesz zdjęcia produktów. Brak pewności, czy są to deski damskie, męskie czy unisex (zwłaszcza dla laika w temacie).
Dopasowanie – dobry przykład:

Dlaczego dopasowanie jest dobre?
- Nagłówek “DESKI SNOWBOARDOWE DAMSKIE”
- Zdjęcia produktów widoczne powyżej linii zanurzenia
- “Deski snowboardowe damskie” widoczne w okruszkach
Dołącz do newslettera i otrzymaj arkusz do tagowania linków parametrami UTM.
#2 Klarowność
Powiadomienie na Facebooku, komentarz na Instagramie, nowy email, dzwoniący telefon – mnóstwo rzeczy walczy o uwagę użytkownika.
Trudno ją utrzymać w jednym miejscu na dłużej niż kilka sekund. Masz mało czasu, aby przekazać użytkownikowi to co istotne.
Im więcej energii potrzeba, aby zrozumieć stronę, tym większy odsetek użytkowników z niej wyjdzie.
Pytania, jakie krążą w głowie użytkownika, to:
- Co ta firma dokładnie mi oferuje?
- Jaką wartość otrzymam kupując od tej firmy?
- Czym ta strona różni się od konkurencji?
- Gdzie powinienem teraz kliknąć, aby zrobić “X”?
- Co teraz powinienem zrobić? Jaki jest mój następny krok?
- Czy zdjęcia są odpowiednie?
- Czy jest gdzieś wideo, które wyjaśnia produkt?
- Czy są tu wszystkie potrzebne informacje (warunki zwrotu, dostawy, gwarancje bezpieczeństwa, oryginalności produktu etc.)
Miej te pytania w głowie oceniając klarowność witryny.
Kluczowe zasady wysokiej klarowności:
- Umieszczaj na stronach internetowych tylko kluczowe elementy. Eliminuj wszystko co zbędne, aby nie rozpraszać odwiedzających.
- Zadbaj o to, żeby linki oraz CTA miały kontrastowy kolor i były widoczne.
- Uprość teksty na stronie. Usuń nic nie wnoszące przymiotniki i unikaj zdań wielokrotnie złożonych. Pisz najkrócej jak się da.
- Zachowaj hierarchię wizualną. Najważniejsze elementy powinny być największe i znajdować się powyżej linii zanurzenia (folda).
- Zdjęcia i wideo na stronie muszą wspierać Twój komunikat marketingowy.
- Usuń rozpraszacze – animacje, krzykliwe banery, automatyczne slidery. Wszystko, co odciąga uwagę użytkownika od kluczowych elementów.
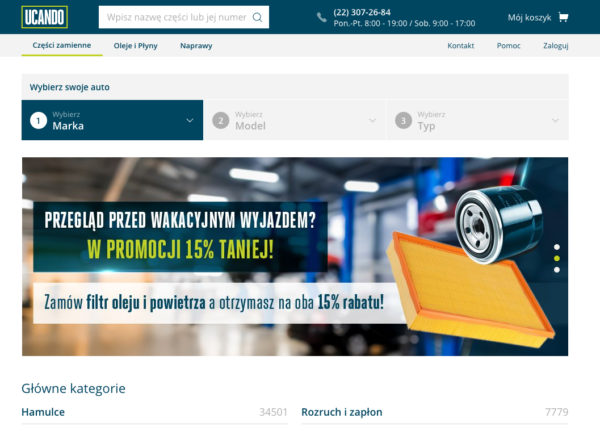
Klarowność – zły przykład:

Dlaczego klarowność jest niska?
- Wzrok przyciągają logotypy firm
- Dwie najważniejsze funkcjonalności (wyszukiwarka i panel do szukania części) giną w gąszczu innych elementów (są w neutralnym szarym kolorze i są niewielkie)
Klarowność – dobry przykład:

Dlaczego klarowność jest wysoka?
- 3-krokowy proces wyboru samochodu, do którego szukasz części, jest umieszczony w widocznej części strony. Nie ma wątpliwości gdzie zacząć zakupy.
- Duży baner komunikuje jedną, konkretną ofertę
- Wyszukiwarka jest umieszczona w widocznym miejscu, na prawo od logotypu
- Strona nie zawiera niepotrzebnych elementów, banerów, widgetów social media itd.
#3 Komunikacja wartości
Wartość, jaką dla potencjalnego klienta ma produkt / usługa, to kluczowy czynnik procesu zakupowego. W końcu kupujesz coś dlatego, że oczekujesz rozwiązania konkretnego problemu.
Dla przykładu kupujesz kurtkę, aby Cię ogrzała. Płacisz za konsultacje z prawnikiem, aby czuć się bezpiecznie.
Komunikacja wartości może obejmować zarówno korzyści wynikające z produktu / usługi, jak i warunki sprzedaży czy dodatkowej obsługi oferowanej przez firmę (bezpłatny zwrot, gwarancja satysfakcji, wsparcie telefoniczne 24/7, darmowa dostawa itd.).
Analizując witrynę oceń, czy komunikowana wartość:
- Ma znaczenie dla użytkownika? (mało kogo obchodzi, że jesteś na rynku od 20 lat)
- Odróżnia firmę od konkurencji? (np. kawiarnia komunikująca, że serwuje espresso niczym się nie wyróżnia)
- Jest zrozumiała i szczegółowo wyjaśniona?
- Jest widoczna na odpowiednich podstronach?
- Jest adekwatna do ceny produktu / usługi? (jeśli masz ceny wyższe od konkurencji, użytkownik może kręcić nosem na brak gwarancji wysyłki w ciągu 24h)
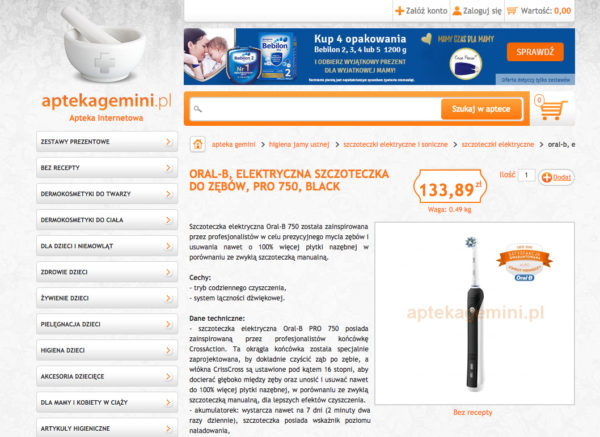
Komunikacja wartości – zły przykład:

Dlaczego komunikacja wartości jest słaba?
- Brak komunikacji, która przekonałaby mnie, aby kupić właśnie tutaj
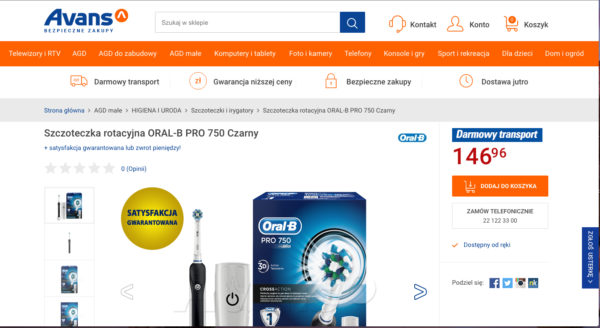
Komunikacja wartości – dobry przykład:

Dlaczego komunikacja wartości jest dobra?
- Komunikacja informacji, które są istotne dla kupującego: darmowy transport, najniższa cena, bezpieczeństwo zakupów i dostawa jutro
- “Dostawa jutro” jest punktem, który wyróżnia sklep od konkurentów – rzadko jest to gwarantowane
- “Darmowy transport” jest dodatkowo umieszczony bezpośrednio nad ceną – odpowiada na pytanie “A ile dodatkowo zapłacę za dostawę?”, które w tym momencie pojawia się w głowie użytkownika
#4 Wygoda
Pomyśl o swoim ulubionym sklepie internetowym. Wyszukiwanie produktów, dodawanie do koszyka, ścieżka zakupowa – przechodzenie tych kroków to przyjemność, prawda?
To samo użytkownik powinien myśleć o interakcji z Twoją witryną.
Zrealizowanie postawionego celu powinno być jak najprostsze. Czasem nawet mała trudność może zniechęcić do zrealizowania zakupu.
Oczywiście im bardziej deficytowy i pożądany jest Twój produkt, tym mniej musisz się przejmować wygodą użytkowników.
Gdy kupbilet.pl rozpoczyna sprzedaż biletów na mecze reprezentacji Polski w piłce nożnej, użytkownicy są gotowi przez dwie godziny finalizować proces zakupowy, korzystając z niezbyt wygodnego interfejsu. Wiedzą, że biletów jest 50,000, a chętnych jakieś 10x tyle.
Jeśli natomiast handlujesz soczewkami kontaktowymi i masz duża konkurencję, to nawet niewygodny dla użytkownika formularz może wpłynąć na Twoje przychody.
Eliminowane trudności w korzystaniu z witryny wymaga dbania o dziesiątki detali. To głównie praca związana z użytecznością strony.
Oceniając wygodę korzystania z witryny, zwróć szczególną uwagę:
- Czy nawigacja jest czytelna?
- Czy przyciski CTA i linki mają kontrastowy kolor? Czy są odpowiednio widoczne i opisane?
- Czy formularze są przyjazne dla użytkownika? Czy nie zawierają zbędnych pól? Czy walidacja jest czytelna?
- Czy pola formularzy na urządzeniu mobilnym mają nadany odpowiedni typ? (np. nr telefonu czy email, co zmienia układ klawiatury na smartfonie i pozwala łatwiej wypełnić pole)
- Czy wyszukiwarka wewnętrzna prezentuje wyniki w czytelnej formie? Czy proponuje kolejny krok, gdy brak wyników dla wyszukiwanej frazy? Czy ma wbudowane automatyczne podpowiedzi?
- Czy wszystkie potrzebne filtry są dostępne? Czy lista filtrów nie jest zbyt długa i przez to mało wygodna?
- Czy użytkownika nie atakują nachalne popupy, zwłaszcza w nieodpowiednim momencie?
- Czy istotne elementy nie są zasłonięte np. okienkiem live chata lub widgetem z opiniami?
Elementów rodzących frustrację w korzystaniu z serwisu jest o wiele więcej, niż na powyższej liście.
Krytycznie spójrz na swój serwis, przeklikaj go “w prawo i w lewo” i stwórz listę irytujących zachowań witryny.
Wygoda – zły przykład:

Dlaczego wygoda jest niska?
- Przy błędnej walidacji błędy są wyświetlane jako lista u góry strony
- Błędnie wypełnione pola nie są oznaczone kontekstowo czerwonym kolorem
Wygoda – dobry przykład:

Dlaczego wygoda jest wysoka?
- Przy negatywnej walidacji komunikaty są wyświetlane kontekstowo przy błędnie wypełnionych polach
- Istnieje możliwość szybkiego zalogowania się kontem Facebook / Google+
- Małym minusem jest dwukolumnowy formularz – łatwiejsze jest wypełnianie pól w jednej kolumnie
#5 Zaufanie
Użytkownik chce mieć pewność, że otrzyma na czas to, co zamówił. Ceni sobie bezpieczeństwo i spokojną głowę. Boi się, że ktoś go oszuka.
Zwróć szczególną uwagę na ten punkt, jeśli:
- Sprzedajesz produkty / usługi warte więcej niż powiedzmy 30 zł
- Nie masz rozpoznawalnej marki
Im mniej znana jest Twoja marka, tym bardziej musisz się postarać, aby użytkownik czuł się w Twojej witrynie bezpiecznie. Musisz rozwiać wszelkie obawy, jakie może mieć przed powierzeniem Ci swoich pieniędzy.
Jeśli oceniasz np. witrynę znanej firmy FMCG, nie musisz się mocno przejmować tym punktem analizy heurystycznej.
Oceniając czy serwis wzbudza zaufanie użytkowników, zwróć uwagę na:
- Czy wygląd serwisu jest profesjonalny? Czy strona nie wygląda podejrzanie?
- Czy połączenie z serwisem jest szyfrowane certyfikatem SSL (zwłaszcza na etapie rejestracji, ścieżki zakupowej czy płatności)
- Czy można znaleźć opinie klientów (zarówno w samym serwisie, jak i poza nim. Użytkownicy używają Google!)
- Czy firma gwarantuje zwrot pieniędzy w razie niezadowolenia z produktu / usługi?
- Czy dane kontaktowe (email, nr telefonu, formularz kontaktowy) znajdują się na stronie?
- Czy firma pojawiała się w mediach? Czy można znaleźć linki do publikacji lub logotypy mediów?
- Kto skorzystał już z produktów lub usług tej firmy? Czy referencje od tych osób / firm są widoczne w serwisie?
- Czy firma posiada certyfikaty, czy należy do organizacji branżowych potwierdzających jej wiarygodność?
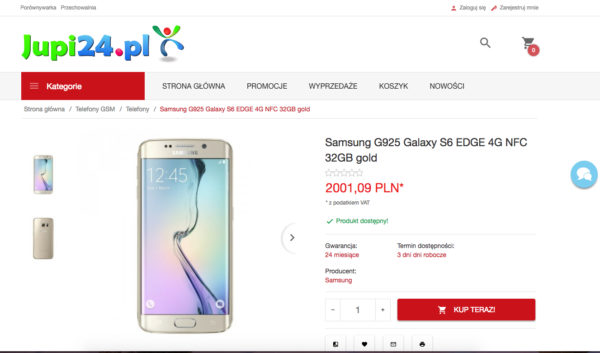
Zaufanie – zły przykład:

Dlaczego zaufanie jest niskie?
- Brak numeru telefonu
- Logo wygląda nieprofesjonalnie
- Brak ocen produktu (sprawia wrażenie, że nikt nie kupuje w tym sklepie)
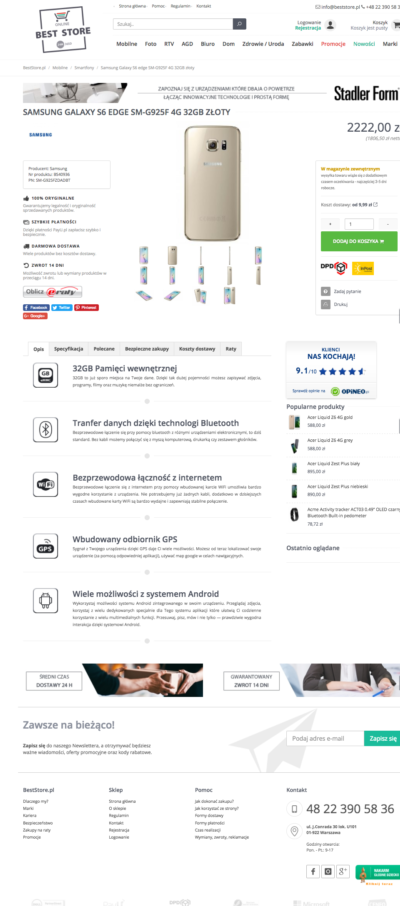
Zaufanie – dobry przykład:

Dlaczego zaufanie jest wysokie?
- Widoczne dane kontaktowe (email, nr telefonu)
- Widget z opiniami z Opineo
- Gwarancja 100% oryginalności produktu
- Gwarancja zwrotu
#6 Bodźce
Rzadko kiedy użytkownik od razu podejmie decyzję, żeby kupić coś tu i teraz. Możesz mu w tym jednak pomóc.
Bodźce to elementy strony, które mają sprawić, że użytkownik nie odłoży decyzji na później. To zawsze wiąże się z ryzykiem, że:
- Rozmyśli się
- Kupi od innego dostawcy (online lub offline)
- Zapomni o Twojej witrynie
Oceń, czy witryna posiada elementy, które wpływają na przyspieszenie procesu decyzyjnego. Mogą to być:
- Informacje o ograniczonej dostępności
- Liczba osób, które interesują się danym produktem lub usługą (zwykle chcemy posiadać to, czego inni pożądają, ale niekoniecznie już to mają)
- Promocja ograniczona czasowo
- Dodanie czegoś gratis
Z bodźcami łatwo przesadzić, dlatego uważaj, aby nie wypisać zbyt wielu rekomendacji, które zamienią witrynę w choinkę świecącą bodźcami.
Bodźce muszą być subtelne. Wiele serwisów z nich korzysta, ich upowszechnienie się sprawia, że użytkownicy stają sie na nie odporni. Gdy poczują, że chcesz ich delikatnie podpuścić, to stracą zaufanie do witryny (np. chmurki komunikujące “215 osób interesuje się tym produktem” w małym, niszowym sklepie internetowym).
Oceniając bodźce w witrynie możesz więc dojść do wniosku, że są niepotrzebne lub jest ich za dużo i należy je usunąć!
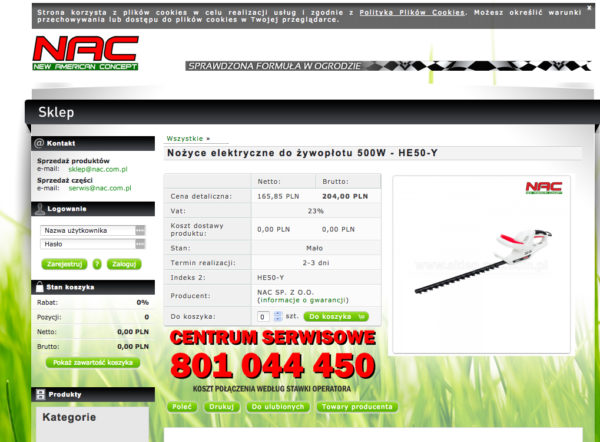
Bodźce – zły przykład:

Dlaczego bodziec są kiepski?
- Kiepska widoczność “Stan: Mało”
- Brak informacji o tym ile konkretnie sztuk zostało w magazynie
Bodźce – dobry przykład:

Dlaczego bodziec jest dobry?
- Informacja o ofercie ograniczonej czasowo
- “Pośpiesz się” zwraca uwagę, ponieważ jest w kontrastowym, czerwonym kolorze
- Bodziec byłby lepszy, gdyby pokazywał ile czasu zostało do końca oferty
Analiza heurystyczna: robić samodzielnie, czy zlecić specjaliście?
Jako osoba pracująca na co dzień z danym serwisem postrzegasz go inaczej, niż ktoś, kto widzi go pierwszy raz. Dokładnie wiesz, jak on wygląda. Wiesz, gdzie kliknąć, żeby osiągnąć cel. To sprawia, że:
- Nie dostrzegasz problemów, które istnieją dla użytkowników
- Widzisz problemy tam, gdzie ich nie ma (ponieważ serwis już Ci się znudził i masz wrażenie, że “źle wygląda”)
Jakość wyprodukowanych rekomendacji zależy też od Twojego poziomu wiedzy i doświadczenia. Niepoprawne wnioski sprawią, że będziesz później optymalizować błędne elementy strony.
Warto rozważyć zlecenie analizy specjaliście. Badanie heurystyczne zależy w 100% od subiektywnego spojrzenia na serwis. Osoba doświadczona w optymalizacji konwersji, ze świeżym spojrzeniem, może zapewnić dużo wyższą jakość analizy.
Oczywiście praca eksperta sporo kosztuje. Decyzję musisz dopasować do Twojej indywidualnej sytuacji i budżetu.
Podsumowanie
Analiza heurystyczna (ekspercka) to podstawowy oręż w arsenale stratega optymalizacji konwersji. Powinna to być też podstawowa broń każdej osoby zajmującej się marketingiem internetowym czy tworzeniem witryn internetowych.
Zaletami analizy heurystycznej są szybkość, niski koszt i prostota. Minusy to zależność jakości analizy od wiedzy i doświadczenia przeprowadzającej je osoby.
Analizę heurystyczną traktuj jako wstępne rozpoznanie. Znalezione problemy eksploruj innymi analizami. Pamiętaj, że wdrażanie zmian w serwisie w oparciu wyłącznie o heurystyki jest ryzykowne.






