95,59% wzrost przychodów po audycie UX – case study Pixel-Box.pl

Wzrost współczynnika konwersji o 71,31%. Podwojenie przychodów. Bez zwiększania nakładów na reklamę. Bez pozyskiwania większego ruchu. Jak tego dokonaliśmy?
Odpowiedź to optymalizacja UX i treści strony pod kątem konwersji.
Przeprowadziliśmy szereg analiz. Te dostarczyły informacji o zachowaniu użytkowników i potencjalnych problemach ze stroną (taki pakiet usług to audyt UX).
Na bazie analiz wypracowaliśmy zmiany do zaimplementowania w witrynie. Efekty przekroczyły nasze oczekiwania.
Opis sytuacji
Pixel-box.pl oferuje boxy z gadżetami z filmów, gier i seriali. Co miesiąc pojawia się możliwość zakupu nowego boxa tematycznego. Sklep jest skierowany głównie do geeków.
Gdy zgłosił się do mnie Krzysiek Bieńkowski (założyciel Pixel-Box.pl), współczynnik konwersji sklepu wynosił 1,27%. Był zbyt niski, aby przy obecnym poziomie ruchu biznes mógł się dalej rozwijać.
Firma utknęła w miejscu. Sklep potrzebował szybkich zmian, które zwiększą sprzedaż.
Zdecydowaliśmy się przeprowadzić audyt UX. Cel: znaleźć problemy z konwersją i je rozwiązać. Jak najniższym kosztem.
Chociaż testy A/B pozwalają dokładnie ocenić wpływ każdej zmiany na współczynnik konwersji, to w przypadku pixel-box.pl zrezygnowaliśmy z nich ze względu na dwa czynniki:
- Skala serwisu – liczba transakcji miesięcznie sprawiała, że pojedynczy test A/B musiałby trwać około 8 tygodni i przynieść minimum 20% wzrostu współczynnika konwersji, aby jego wyniki były wiarygodne. Oznaczałoby to zbyt wolne tempo wdrażania usprawnień.
- Potrzeba szybkich efektów – Pixel-box.pl bardziej niż podążania za idealną metodyką testowania zmian potrzebował szybkich, zauważalnych wzrostów współczynnika konwersji (a co za tym idzie – sprzedaży).
Świadomie podjęliśmy więc ryzyko ograniczonej informacji co do wpływu poszczególnych zmian w serwisie na sprzedaż. Najważniejszy był ogólny wynik końcowy.
Rozwiązanie
Krok #1: Konfiguracja analityki
Na początku uporządkowaliśmy śledzenia Google Analytics. Wiarygodne dane to podstawa dobrych analiz. Sprawdź, jak samodzielnie sprawdzić i poprawić instalację Analyticsa.
Wdrożyliśmy zdarzenia i poprawiliśmy śledzenie transakcji przez moduł e-commerce. Dzięki temu zaczęliśmy zbierać dane o zachowaniach użytkowników na stronie.
Dowiedzieliśmy się:
- W co klikają użytkownicy
- Jak daleko przewijają stronę
- Przez jakie podstrony wchodzą użytkownicy dokonujący zakupu
- Jakie strony nie wspomagają sprzedaży
Po konfiguracji Analyticsa odczekaliśmy 2 tygodnie na zebranie się danych do analiz.
Krok #2: Analiza danych ilościowych
Na start poszły dane z Google Analytics. Określiliśmy, które podstrony są istotne (mają dużo odwiedzin), ale są kiepskie pod kątem przechodzenia użytkowników do kolejnego etapu lejka sprzedażowego.
Okazało się, że najbardziej zawodzą karty produktu. Raport Cele > Wizualizacja ścieżki pokazał nam, że 83,2% użytkowników opuszcza ten ekran bez dodania produktu do koszyka.
Na etapie konfiguracji produktu aż 11,8% użytkowników klikało w linki do tabeli rozmiarów i form płatności, które otwierały się w nowych kartach przeglądarki (co odciągało uwagę od produktu).
47% użytkowników odpadało też na etapie koszyka.
Krok #3: Analiza danych jakościowych
Analytics podpowiedział nam, że przede wszystkim karty produktu wymagają zmian. Chcesz dowiedzieć się, jak znaleźć w Analyticsie miejsca do optymalizacji? Koniecznie przeczytaj o raportach przydatnych w analizie konwersji.
Musieliśmy się jeszcze dowiedzieć, skąd biorą się problemy i jak je rozwiązać. Do tego potrzebny był kontakt z klientami i użytkownikami serwisu.
Uzupełniliśmy analizę danych z GA analizą heurystyczną oraz badaniami ankietowymi wśród obecnych klientów, a także subskrybentów newslettera (którzy jeszcze nie dokonali zakupu).
To niedoceniane metody, ale pozwalają na kontakt z prawdziwymi użytkownikami i uzyskanie cennych wskazówek. Dzięki wnioskom z ankiet mogliśmy dopasować treści na stronie do realnych potrzeb i odpowiedzieć nimi na pytania / wątpliwości potencjalnych klientów.
Krok #4: Wypracowanie rekomendacji zmian
Efektem analiz był raport z rekomendacjami zmian w serwisie.
Jego główny punkt? Uzupełnienie treści na poszczególnych podstronach.
Zmiany wprowadziliśmy na każdym istotnym ekranie. Kluczowa była jednak karta produktu (KP).
Z Google Analytics dowiedzieliśmy się, że spora część użytkowników wizytę zaczyna od KP.
Karta produktu była jednak dostosowana do ścieżki zakupowej, w której użytkownik rozpoczyna od strony głównej i klika w baner promujący obecny box. Wie wtedy, jaka jest tematyka i pozostaje mu wybór pakietu.
Osoby trafiające z wyszukiwarki Google na kartę produktu nie miały szansy zobaczyć kluczowych informacji. Część z nich poszuka ich w serwisie, ale część opuści serwis.
Na karcie produktu brakowało informacji o:
- Zawartości boxów
- Wartości gadżetów
- Konkretnych brandach, jakie znajdą się w boxie
- Typach gadżetów (figurka, kubek, czapka etc.)
- Darmowej dostawie
A także zdjęć poprzednich boxów czy opinii klientów. Na ten trop naprowadziły nas odpowiedzi z badań ankietowych.
Przykładowo 29,94% osób wskazało, że przed zakupem powstrzymuje ich niepewna zawartość boxa. Postanowiliśmy rozwiać tę obawę m.in. poprzez dodanie logotypów gwarantowanych brandów.
Krok #5: Wdrożenie zmian w sklepie internetowym
Celowo skupiliśmy się na zmianach, które są stosunkowo tanie we wdrożeniu. Przede wszystkim dodaliśmy sporo tekstu i nowych, ale prostych sekcji. Poprawiliśmy też kilka błędów w UX.
Karta produktu przed zmianami:

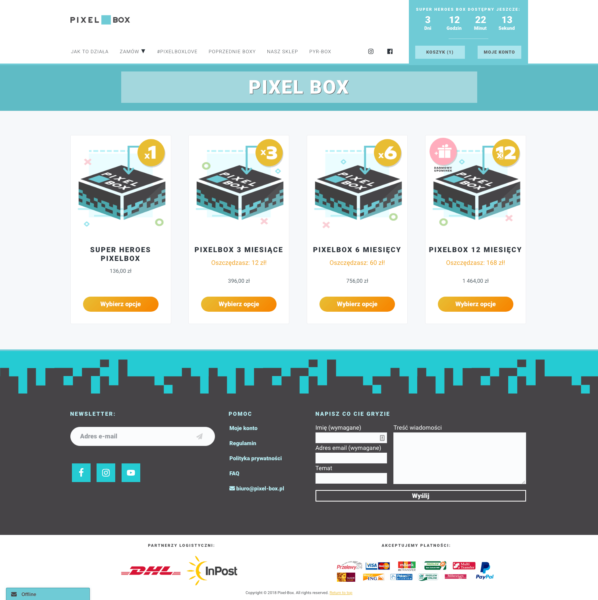
Karta produktu po zmianach:
![]()
Etap konfiguracji produktu – linki do tabeli rozmiarów i opisów form płatności po zmianach otwierały pop-up (zamiast przekierowania na inną podstronę).
![]()
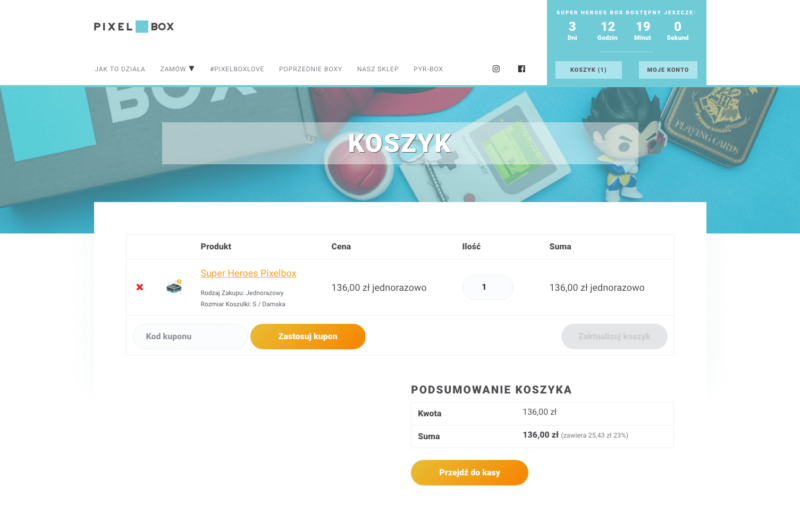
Na koszyku zmniejszyliśmy pole i przycisk z kodem rabatowym. Przesunęliśmy w górę główny CTA – “Przejdź do kasy”.
Koszyk przed zmianami:

Koszyk po zmianach:
![]()
Choć zmiany mogą się wydawać oczywiste, to trudno je zauważyć, gdy na co dzień pracuje się nad sklepem. Aby je znaleźć, trzeba przeprowadzić badania z użytkownikami, ankiety wśród klientów czy analizę heurystyczną.
Efekt
Zespół wdrożył zmiany w serwisie na koniec stycznia. Porównaliśmy więc wyniki po miesiącu od wdrożenia.
![]()
Przychody wzrosły o 53,93%. Taki wynik udało się osiągnąć pomimo ruchu niższego o 16%.
Współczynnik konwersji zwiększyliśmy niemal dwukrotnie (97,54% wzrostu).
A może to czysta sezonowość?
Pixel-box.pl to biznes mocno zależny od tematyki sprzedawanych boxów z gadżetami. Zachowaliśmy więc ostrożność w ocenie – być może świetne wyniki w lutym były spowodowane jedynie chwytliwą tematyką.
Z oceną wyników wstrzymaliśmy się do końca marca, kiedy Pixel-box.pl oferuje co roku podobny zestaw gadżetów. Wpływ tematyki na wyniki był więc ograniczony.
![]()
Marzec 2019 był lepszy od stycznia 2019 o 95,59% w kwestii przychodów.
Współczynnik konwersji utrzymał wysoki wzrost: 71,31%.
W porównaniu do marca 2018, Pixel-Box.pl zanotował 63,6% więcej transakcji, pomimo ruchu niższego o 40,82%. Współczynnik konwersji rok do roku wzrósł z 0,82% do 2,18% (wzrost o 265%).
Podsumowanie
Jeśli chcesz zwiększyć przychody swojego biznesu online, wcale nie musisz inwestować w całkowicie nową stronę internetową.
Stworzenie całkiem nowego serwisu jest długotrwałe i kosztowne, a często przynosi wręcz odwrotny skutek (niższa konwersja). I nie wiadomo nawet dlaczego, bo zmieniłeś zbyt wiele elementów.
Audyt UX może Ci przynieść o wiele wyższy zwrot z inwestycji (i szybsze rezultaty), niż całkowita przebudowa strony (redesign). Analiza danych z wielu źródeł pomaga wyselekcjonować niedziałające elementy i je naprawić. Często niskim kosztem.
Współczynnik konwersji w Twoim serwisie jest zbyt niski? Odezwij się – zobaczymy, co da się zrobić.







Hej, bardzo subtelne, ale potrzebne zmiany 🙂 Fajnie się czytało, ale zastanawia mnie jedna rzecz.
Wydaje mi się, że sklep jest na Woo, prawda? Mam problem z Wizualizacją ścieżek przy włączonym module e-commerce w GA. Nie ma u mnie konwersji w postaci Transakcji. Przez to nie mam w ogóle wizualizacji… :/
Jakoś oddzielnie trzeba to włączać?
Cześć Andrzej! Wizualizacja ścieżek opisana w case study dotyczy celów (nie modułu e-commerce). Instrukcje znajdziesz w tym artykule – https://www.damianrams.pl/jak-skonfigurowac-cele-google-analytics/
Dzięki za wpis Damian! Akurat jestem na etapie poprawy UX strony i usiłuję znaleźć więcej danych na ten temat, więc artykuł jest jak znalazł;)
Cieszę się! Polecam też oddzielne artykuły o różnych analizach wykorzystanych w tym case study 🙂